Graphics applications have a wide variety of uses both for leisure and for industry. Whether it is for displaying information, designing houses, displaying animations or simulations, or designing graphical user interfaces. In this section we will describe the various types of graphics applications and give examples of their use.
Visualisation
Visualisation applications allow the user to view data in a way that is much easier to understand than text-based descriptions alone. Tables provide a more efficient way of relaying some information, such as experimental results, but they can still be difficult to read and glean useful information from. By creating visual representations of the data, the information it expresses can be seen in a form that conveys its usefulness quickly and in a form that is meaningful to the user. An example of this is the different between a table of percentages and a pie chart – the pie chart expresses its intent much more clearly because the reader can immediately see which sections are larger, and therefore the relative percentages.
Google Earth (http://earth.google.co.uk/) provides a good example of visualisation software by allowing the display of geographical data as 3D models. Geographical data is much easier to understand when conveyed pictorially because people try to envisage it as they would in real-life, even when it is presented as descriptive text. The 'All the Water' (http://david.tryse.net/googleearth/AllTheWater_360.jpg) visualisation is a good example of how graphics can convey information more easily by showing how large all the water on Earth would be if it were contained in a sphere. Presented as text this would be fairly meaningless to the average reader. There are lots of good examples of visualisation on the above website (http://david.tryse.net/googleearth/).
Visualisation is used a lot in commercial industry for conveying statistics and management data so that the reader doesn't need to understand how the data was arrived at, or the specifics of the original data. In this sense, the visualisation can be seen as an aggregation of the data, presented in a form that is easy for humans to understand. A good example of this is shares tracking – it is much easier to see how shares are performing using a visual chart than a table of numbers. Omniscope (http://www.visokio.com/omniscope) is a visualisation application of this type that analyses large sets of data and presents them in a visually attractive way that makes it more understandable and in a visually appealing way.
Visualisation is also used extensively in the medial and scientific professions. The data needing to be conveyed by doctors and scientists tends to be complex and practically impossible to express using text or tables. Examples of this type of visualisation are brain scans, electron microscope images and ultrasound scans which are generated by a computer then transmitted to the user using visual data. MetaLook (http://www.megx.net/metalook/) is a visualisation application for displaying DNA sequence information in marine ecologies (ie sea animals and fish). DNA sequences are extremely complex – MetaLook mitigates this by providing an interactive 3D view on the sequence that allows the user to select sequence fragments and inspect them in greater detail
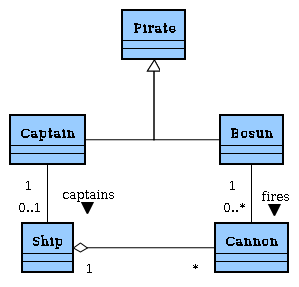
Another, possibly more familiar, use for visualisation software is in software design. The concepts needing to be conveyed by the software designer are often abstract and difficult to describe. In order to rectify this, the Unified Modelling Language (UML) was created which enables the designer to model software in a way that can be conveyed to others. Applications, such as JUDE (http://jude.change-vision.com/jude-web/index.html) mean that designers can create visual diagrams of the design in a way that creates a concrete depiction of an abstract concept.

Figure 20.1 An example of a UML class diagram
Computer Aided Design
Computer Aided Design (CAD) applications are graphics applications that assist the user to create objects by representing them as 2D or 3D models. These objects can be extremely complex such as cars, molecules or prosthetics. They can be used to design 'real' (ie physical) objects, such as aeroplanes and ships, or 'virtual' objects such as computer game scenes or the special effects in films. Computer Aided Design is useful for designers of physical objects because it allows them to make changes easily, experiment and make mistakes with minimal cost and no danger to others. The models can also be used to convey the design to others – be that the prospective buyer of a house, or a robot for manufacturing cars – because the model can be changed easily but also specified to exact measurements
Possibly one of the best known CAD applications is TurboCAD (http://www.turbocad.co.uk/), a professional design application which allows the user to create 2D and 3D models for both architectural (buildings) and mechanical (engineering) design. The architectural edition is designed for architects, builders and civil engineers to allow the creation of architectural designs including walls, windows, stairs, roofs and different types of terrain. It also has advanced features such as lighting and realistic rendering to enable the designs to be as realistic as possible. The mechanical edition is designed for mechanical engineers and designers to allow the creation of mechanical designs such as engines. It includes features for designing and manipulating objects to enable the creation of complex mechanical designs
Although most Computer Aided Design applications focus on architectural or mechanical engineering, there are other uses for CAD with specific applications such as ship building (http://seatech.ru/eng/soft/seasolution.htm), printed circuit board design (http://www.expresspcb.com/index.htm) and fashion design (http://www.fashioncad.net/)
Simulation and Animation
Simulation and animation applications both involve graphics that appear to move. We say 'appear' because they are not actually moving, rather it is more like how a film works – lots of sequential images are shown in rapid succession so that they look like they are moving. The number of images is measured in frames-per-second (frame/s or frame rate) where a 'frame' is one complete image. To be able to trick the human brain into seeing smooth movement, the frame rate needs to be at least 12 frame/s, anything lower than that can result in jerky movement that detracts from the realism of the movement
As animation is simply the appearance of movement, so computer animation (often called Computer Generated Imagery or CGI) is a method of making 2D or 3D images appear to move by re-drawing and redisplaying the image quickly. Computer animation usually requires a much higher frame rate than 12 frame/s in order to make the movement look realistic. Simulation applications are similar to animation applications is that they are involved with creating moving images. However, with simulation, the focus is on the realism of the movement and surroundings
In order to display the images, the basic model created needs to be rendered – the process of creating the image from data that describes it such as angles and perspectives. This can be very intensive, especially for 3D animation
Applications for animation range vastly in their capability and ease-of-use. At the more basic level there are 2D animation applications such as Pencil (http://www.pencil-animation.org/) which allow the user to create animations by drawing images and applying a time line that controls how the images are shown as an animation. Pencil effectively combines a graphics drawing application with a method for linking images together to generate movement. Pencil animations can be exported as Flash format for display on web pages if required. The official Flash Professional application (http://www.adobe.com/products/flash/) can also be used, and has more features than Pencil such as basic 3D support and the ability to use ActionScript – a programming language for Flash animations
More advanced animation applications, such as Blender (http://www.blender.org/), have more sophisticated animation facilities and can create more impressive looking animations. Blender has advanced facilities for 3D animation and rendering including utilities for creating 3D objects, collision detection, lighting and shading, audio mixing, character animation and sophisticated particle renderers such as for creating realistic hair. Animations can be enhanced using the Python programming language in order to add features that are not present, or to create game logic for computer games. Blender can also perform simulations, such as water simulation, in order to make animations more realistic.
At the extreme film-quality end, Pixar (the CGI animation company behind films such as Finding Nemo) make some of the software they use to create animated films available. The Academy Award winning renderer they use to render the animations in their films, RenderMan (https://renderman.pixar.com/) is available to purchase from Pixar. Massive (Multiple Agent Simulation System in Virtual Environment) (http://www.massivesoftware.com/), the software used to create realistic crowd scenes such as the battle scenes in The Lord of Rings trilogy, is a commercial application that simulates multiple autonomous 'agents' (small pieces of software) and how they interact using artificial intelligence. It simulates each agent's movements in order to create realistic environments with many interacting people or animals and can simulate clothes, hair and movement realistically
User Interfaces
User interfaces (often called Graphical User Interfaces, or GUIs) are the visual part of applications that you interact with when you use them. Any program that interacts with its user needs a user interface in order to accept input commands, such as using a keyboard or mouse, and to convey the results, such as using a monitor to display the effect of the action. If this interaction takes the form of graphics, then a GUI needs to be created by the program writer. This can be done by writing the programming code by hand, which may be a long and laborious process, or by using an application for creating the user interface – a GUI builder.
The traditional way to build GUIs is where the programmer has to specify the user interface by writing some code. The Java Swing framework is a set of libraries that can be used to create GUIs by specifying the user interface controls (knows as widgets), such as a text field or a button using the Java programming language. This gives the designer a lot of control over what the end result will look like, but can be quite laborious to construct, especially if the GUI is complicated. This is where GUI builders can help. There are many GUI builder applications available but we will describe the open source GUI builder Glade Interface Designer (http://glade.gnome.org/).
Glade is what is known as a WYSIWYG (What You See Is What You Get) builder, which means that the creator can see what their user interface will look like while they are building it. You can select a widget, such as a button, from a selection of widgets and place it where you would like it to go on the finished user interface. Properties of the widget can then be set using a menu for setting the colour, font, size and many others. Unlike using the type of application above, no programming code is required to be written to enable the button to appear on the screen. In addition the GUI builder will construct common functions for you, such as the ability to close the window, which has to be created when coding it by hand.
Another advantage that GUI builders have over traditional methods is the ability to generate the code you would have had to write. Glade can be supplemented with language-specific plugins that allow the created interface to be generated into different programming languages such as C, Java, Ruby, Perl and Python. This means that the one GUI design can be used in different programs written in different languages if required. The disadvantage, though, is that the generated code tends to be cumbersome and difficult to change by hand if needed.
Processing, in varying degrees, does is all of these graphical application types. It can be used to visualise data, design models, animate and simulate images, and as a user interface designer. We will show you how Processing can be used to perform these tasks throughout the remainder of the book
